Cara Membuat Buku Tamu dengan Flash
Untuk mengintegrasikan Flash dan database dalam sebuah situs, diperlukan sebuah penghubung, yaitu bahasa pemrograman sisi server. Ada banyak bahasa pemrograman sisi server, seperti PHP, ASP, JSP, atau CFM.
Dalam artikel contoh implementasi integrasi Flash dan database ini, disajikan aplikasi buku tamu dengan Flash yang menggunakan menggunakan Flash 5, Notepad, webserver dengan ASP, dan MS Access. Karena database yang digunakan adalah Access, maka Anda hanya bisa mencoba aplikasi ini di Windows.
Konsep Dasar
Hal pertama yang perlu Anda ketahui adalah bagaimana Flash membaca variabel-variabel dari sebuah file teks. Format dari file teks yang dikenali oleh Flash sebagai variabel adalah:
variabel1=nilai1&variabel2=nilai2&variabel3=nilai3
Cara Flash membaca variabel dari file teks adalah dengan menggunakan Actionscript LoadVariablesNum(). Sebagai contoh, kita buat sebuah file teks dengan nama daftar.txt yang berisi:
nama=siapa&email=siapa@dimana.com
Kemudian buat sebuah file Flash loadvar.fla pada direktori yang sama dengan file daftar.txt, pada frame ke-1 tambahkan Actionscript: LoadVariablesNum("daftar.txt", 0)
Artinya: kita membaca variabel yang berada dalam file teks daftar.txt pada level 0.
Jika kita Test Movie (Ctrl-Enter), maka layar masih polos tentunya. Pilih menu: Debug > List Variables (Ctrl-Alt-V) maka akan muncul:
Level #0:
Variabel _level0.$version = "WIN 5,0,30,0"
Variabel _level0.nama = "siapa"
Variabel _level0.email = siapa@dimana.com
Artinya, Flash telah membaca variabel yang ada dari daftar.txt dengan benar. Kita dapat menampilkan isi dari variabel tersebut ke dalam Flash. Caranya, klik ikon Text Tool untuk membuat sebuah teks namanya, kemudian klik menu Text > Options. Rubah Static Text menjadi Dynamic Text isi kotak variabel: dengan nama. Jika kita Test Movie, maka teks namanya berubah menjadi siapa.
Selamat mencoba untuk variabel email.
Database Buku Tamu
Silakan Anda buat sebuah database dengan MS Access dengan nama dataku.mdb. Kemudian buat di dalamnya sebuah tabel dengan nama BukuTamu, dengan ketentuan:
Nama Field Tipe Data
NoUrut AutoNumber
Nama Text
Email Text
Komentar Memo
Isi dua buah record di dalam tabel tersebut:
NoUrut Nama Email Komentar
1 Siapa siapa@dimana Komentarku yang pertama.
2 Terserah terserah@dimana.com Komentarku yang kedua
Bahasa Pemrograman Sisi Server dan Database
Koneksi database dengan ASP. Upload file dataku.mdb yang telah Anda buat ke direktori db di webserver. Buat file bukutamu.asp—berupa file teks—dengan Notepad seperti di bawah:
<%
Response.Expires = -1000
Set oConn = Server.createObject("ADODB.Connection")
oConn.open("DRIVER={Microsoft Access Driver (*.mdb)}; DBQ=" &_
Server.MapPath("\db\dataku.mdb"))
sSQL = "SELECT COUNT(*) AS Total FROM BukuTamu"
Set oRS = oConn.Execute(sSQL)
nTotal = oRS("Total").Value
Response.Write("semua=" & nTotal & "&eof=true" )
%>
Hasil output dari program ASP tersebut dapat dilihat di Gambar 1 di bawah ini.

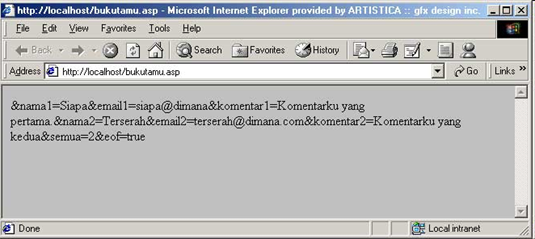
Menampilkan data dari database. Sekarang ubah bukutamu.asp menjadi seperti kode di bawah ini untuk menampilkan isi tabel BukuTamu dari database.
<%
Response.Expires = -1000
Set oConn = Server.createObject("ADODB.Connection")
oConn.open("DRIVER={Microsoft Access Driver (*.mdb)}; DBQ=" &_
Server.MapPath("\db\dataku.mdb"))
sSQL = "SELECT COUNT(*) AS Total FROM BukuTamu"
Set oRS = oConn.Execute(sSQL)
nTotal = oRS("Total").Value
sSQL = "SELECT * FROM BukuTamu ORDER BY NOURUT ASC"
Set oRS = oConn.Execute(sSQL)
nHitung = 0
Do While Not oRs.EOF '(nHitung < nMax) And (Not oRs.EOF)
nHitung = nHitung + 1
Response.Write("&nama" & nHitung & "=" )
Response.Write( oRS("nama") )
Response.Write("&email" & nHitung & "=" )
Response.Write( oRS("email") )
Response.Write("&komentar" & nHitung & "=" )
Response.Write( oRS("komentar") )
oRS. MoveNext
Loop
Response.Write("&semua=" & nTotal & "&eof=true" )
%>
Hasil keluaran dari program ASP tersebut dapat dilihat di Gambar 2 di bawah ini.

Selamat. Anda telah berhasil membuat variabel dan nilainya dari database, yang akan Anda gunakan dalam Flash.
Flash dan Bahasa Pemrograman Sisi Server
Lihat buku tamu. Buka Flash Anda, dan buat file dengan nama bukutamu.fla seperti pada Gambar 3 di bawah ini.

Mulai dengan membuat Layer Aksi pada frame 1, dengan Actionscript:
eof = "false";
loadVariablesNum ("http://localhost/bukutamu.asp", 0);
Buat layer Label, untuk memudahkan Anda. Ada 3 label frame: pada frame 1 mulai, frame 5 baca dan frame 15 selesai. Pada layer Aksi frame 10, tambahkan Actionscript untuk loop sampai pembacaan data selesai:
if (eof=="true") {
gotoAndPlay ("selesai");
} else {
gotoAndPlay ("baca");
}
Pada layer Aksi frame 15, tambahkan Actionscript:
test = "nama" + semua; //untuk melihat apakah pembacaan sudah ok
teks_nama = eval("nama" + semua);
teks_email = eval ("email" + semua);
teks_komentar = eval ("komentar" + semua);
indeks = semua;
teks_urutan= indeks + " / " + semua;
stop ();}
Timbul pertanyaan, mengapa Actionscript di frame 10 harus ditambahkan? Hal ini penting, karena pembacaan variabel dengan loadVariables() lebih lambat dibandingkan dengan jalannya movie. Bisa Anda coba sendiri dengan variabel test di atas, bila Actionscript dijalankan tanpa adanya skrip di frame 10, maka bila di-Debug > ListVariable hasilnya test="nama". Ini dikarenakan nilai dari variabel semua belum terbaca pada saat movie berjalan menuju frame 15.
Buat layer Tunggu, Anda bisa tambahkan teks misalnya "Tunggu, sedang baca data Buku Tamu". Bisa juga teks tersebut dijadikan movie clip agar berkedip-kedip. Teks ini diletakkan di frame1 sampai frame 14.
Buat layer Latar, yang hanya berisi teks statis untuk judul, teksnya "Buku Tamu", "Nama", "Email", dan "Komentar". Anda dapat tambahkan garis-garis atau kotak warna-warni atau imej di layer ini.
Buat layer TeksData, dan tambahkan dynamic text dengan nama variabel teks_nama, teks_email, teks_komentar dan teks_urutan. Variabel teks_urutan untuk menampilkan record ke berapa dari total record. Tambahkan button kiri dan kanan untuk melihat record sebelumnya atau selanjutnya. Anda bisa buat button sendiri atau ambil dari Window > Common Libraries. Actionscript untuk button ke kiri:
on (release) {
if (number (indeks) > 1) {
indeks = indeks - 1;
} else {
indeks = semua;
}
teks_nama = eval ("nama" + indeks);
teks_email = eval ("email" + indeks);
teks_komentar = eval ("komentar" + indeks);
teks_urutan = (indeks + " / ") + semua;
}
Actionscript untuk button ke kanan:
on (release) {
if (number (indeks) < number (semua)) {
indeks = number (indeks) + 1;
} else {
indeks = 1;
}
teks_nama = eval ("nama" + indeks);
teks_email = eval ("email" + indeks);
teks_komentar = eval ("komentar" + indeks);
teks_urutan = (indeks + " / ") + semua;
}
Selamat. Anda telah dapat menampilkan buku tamu Anda! Lihat Gambar 4 di bawah ini.

Isi buku tamu. Untuk isi buku tamu, di Flash Anda menggunakan teks dengan opsi sebagai Input Text bukan Static Text ataupun Dynamic Text. Sedangkan untuk ASP-nya, dalam tutorial ini dibuat file yang berbeda, yaitu isibukutamu.asp. Anda hanya perlu mengubah perintah SQL untuk menyimpan data. Untuk mengambil variabel dari Flash ke ASP menggunakan perintah Request().
nama = Request("name")
email = Request("email")
komentar = Request("komentar")
sSQL= "INSERT INTO BukuTamu " &_
"(Nama, Email, Komentar) VALUES ( " &_
"'"&nama & "', '" & email &"', '" & komentar & "') "
Response.Write("eof=true")
Bisa saja pengisian dan melihat buku tamu Anda buat dalam satu file ASP dengan tambahan kondisi tentunya.
Actionscript pada saat tombol SimpanData:
on (release) {
if (nama == "") {
teks_status = "Harap isi nama Anda";
gotoAndStop ("IsiData");
} else if (email == "") {
teks_status = "Harap isi email Anda";
gotoAndStop ("IsiData");
} else if (komentar == "") {
teks_status = "Harap isi komentar Anda ";
gotoAndStop ("Isi Data");
} else {
teks_status = "";
eof = "false";
todo = "sign";
loadVariables("http://localhost/isibukutamu.asp", "", "POST");
gotoAndPlay ("TungguSimpan");
}
}
Sama halnya dalam dengan di melihat buku tamu, Anda gunakan variabel eof untuk mengetahui apakah LoadVariables() di atas itu sudah selesai. Bila sudah selesai Anda tinggal perintahkan movie untuk pergi ke frame label mulai untuk membaca kembali data yang telah tersimpan.
Selamat mencoba dan semoga sukses.
